


















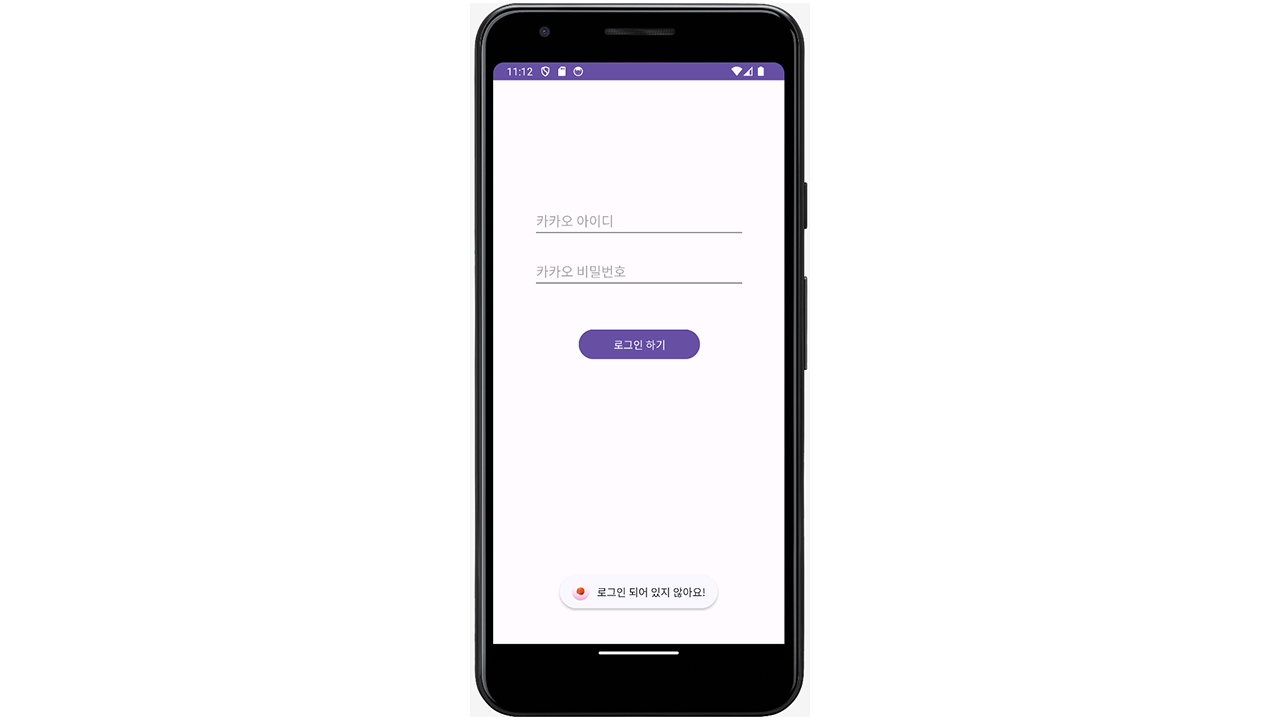
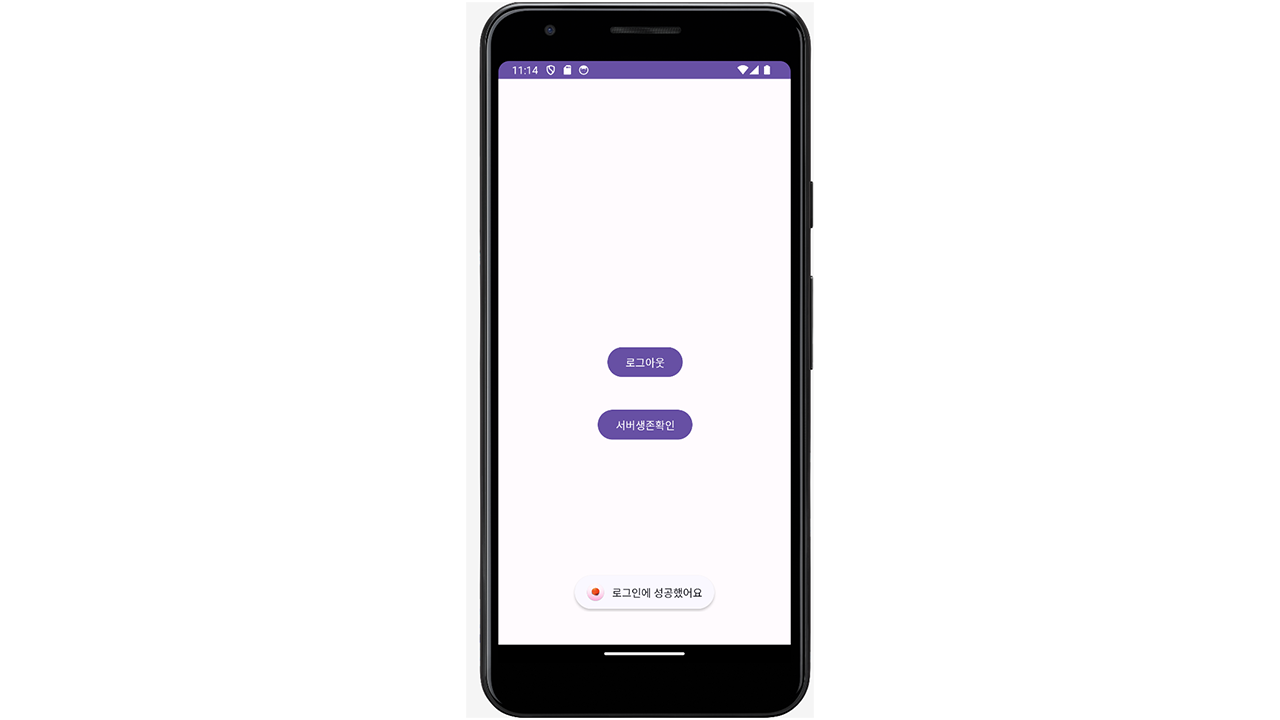
'자동 출첵'은 현재 진행 중인 코딩 캠프의 출석체크 시스템의 헛점을 파악하여 이를 악용하는 사례가 있을 수 있다는 것을 확인하기 위해 제작하였습니다.
'자동 출첵'은 안드로이드 앱으로, 로그인으로 aws 서버에서 크롬창을 열어 출석체크 페이지에서 정해진 스케쥴에 따라 출석의 체크인과 체크아웃을 진행하고, 이를 자신의 모바일기기로 push 알림메시지를 통해 알려줍니다.
파이썬과 플라스크를 사용하여 백엔드를 구성해 보았습니다. selenium, apscheduler 라이브러리를 사용하여 정해진 시간에 서버 컴퓨터가 직접 브라우저를 조작할 수 있도록 하였습니다.
본 프로젝트는 현실에서 있을 수 있는 악용사례를 생각해내어 직접 구현해보고 그 해결책을 제시해 보았다는 점에서 의미가 있었고, 앱 설계 시 의도하지 않은 봇에 의한 조작을 미연에 방지하며, 동시에 사용자의 편의성을 해치지 않을 수 있는 시스템을 개발해야겠다고 느끼게한 프로젝트였습니다..
|
arrow_right
참여역할
|
|
 소스코드
소스코드
 시연영상
시연영상





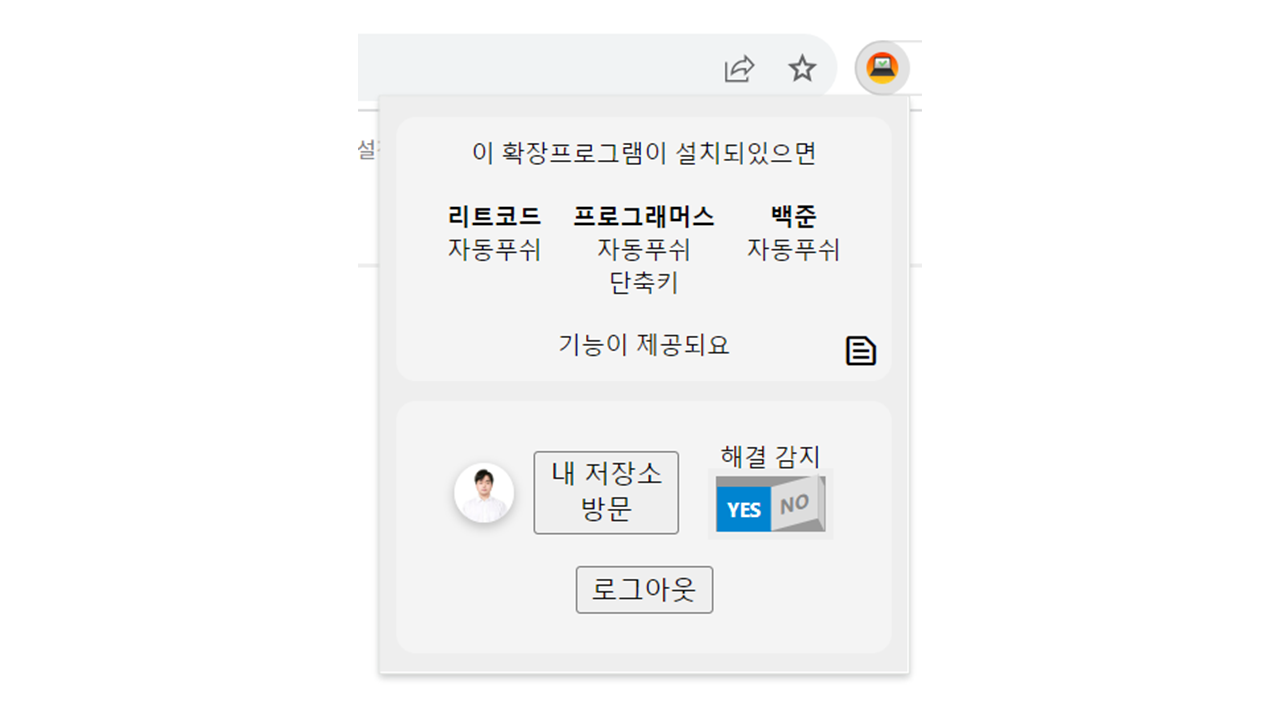
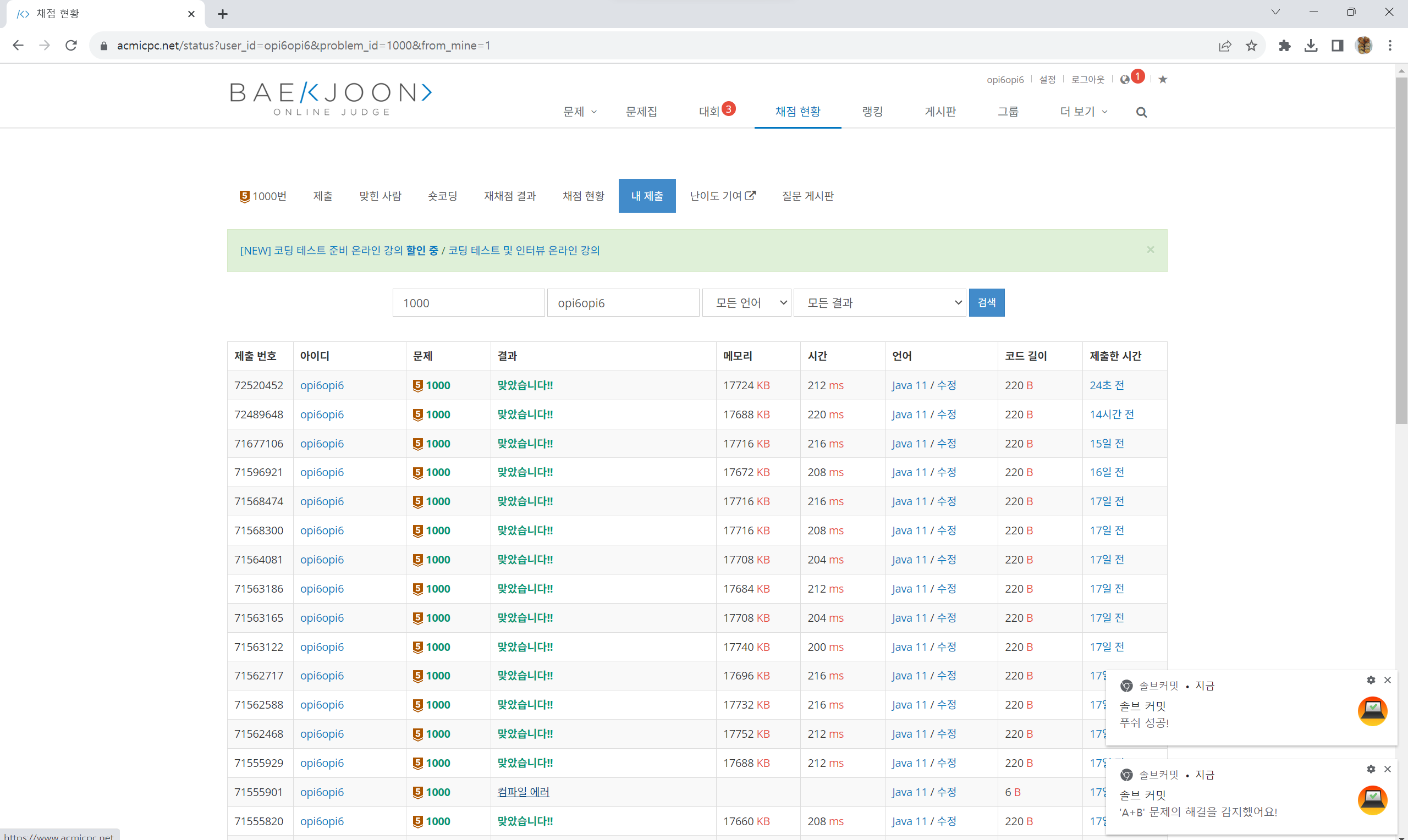
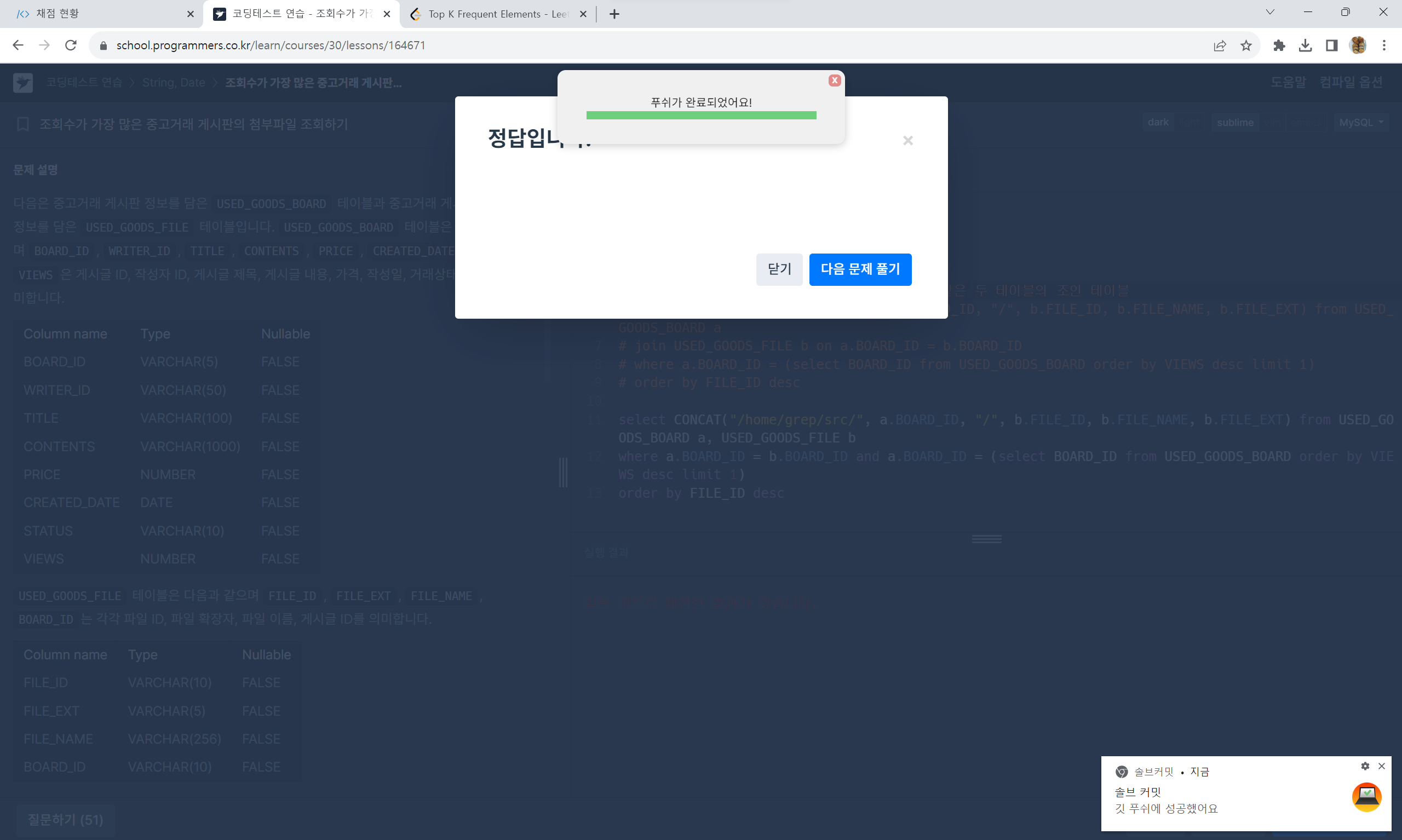
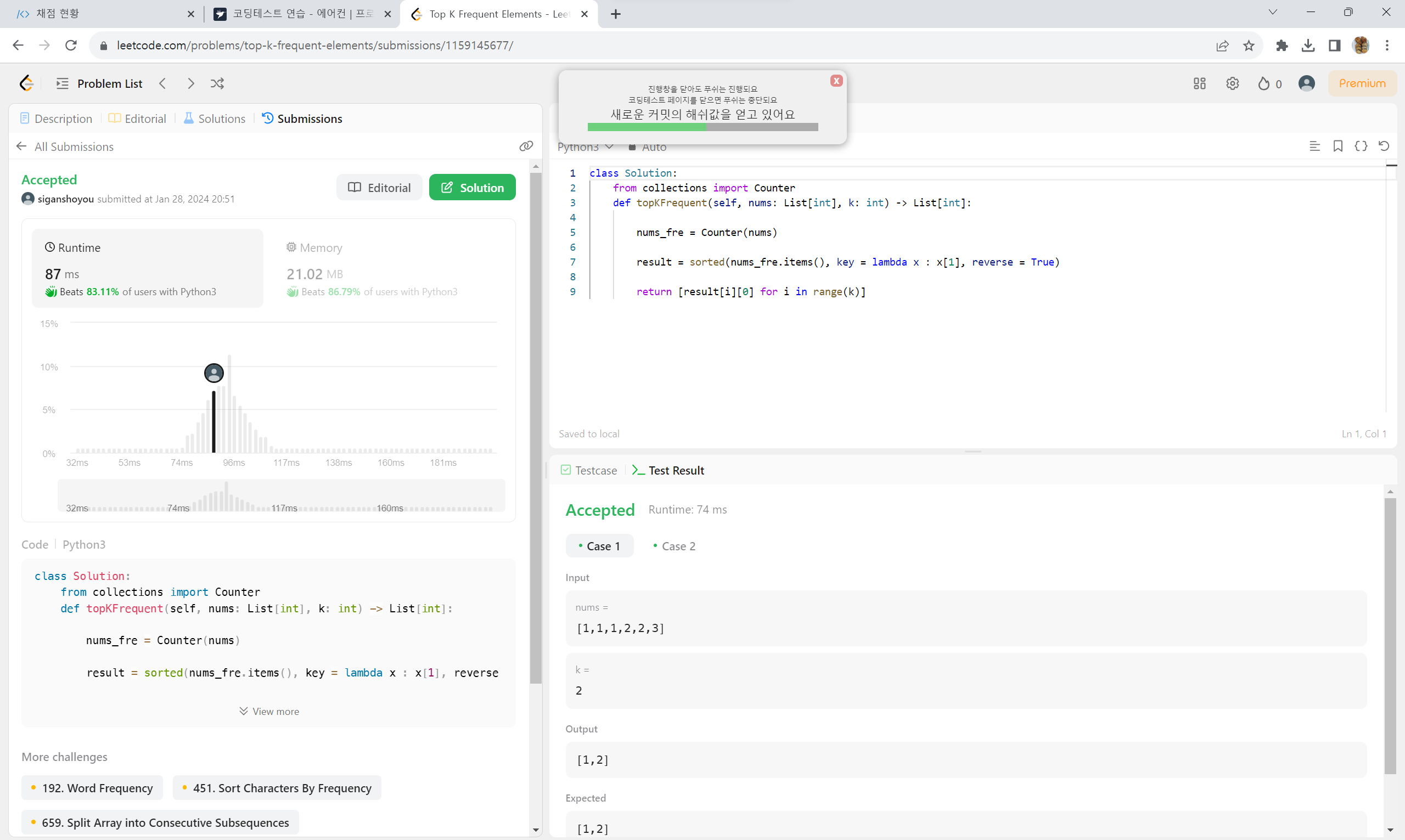
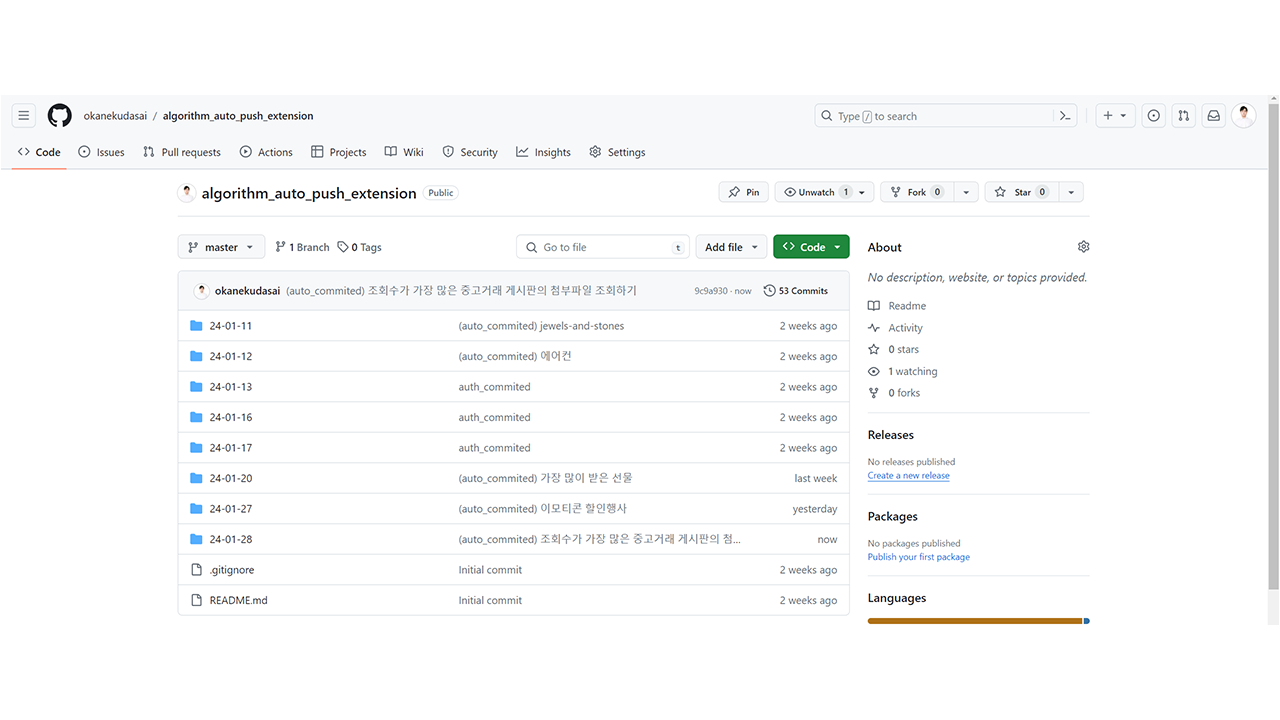
'솔브커밋'은 코딩테스트를 준비하는 프로그래머 지망생들을 위한 크롬 익스텐션입니다. '솔브커밋'이 설치된 크롬 브라우저는 백준, 프로그래머스 그리고 리트코드 사이트에서의 문제풀이를 감지하여 자동으로 자신의 레포지토리에 풀이 코드가 푸쉬될 수 있도록 도와줍니다.
백준 사이트의 문제풀이의 감지와, 깃허브 로그인 Rest Api 서버를 만들기 위해 Spring Boot로 서버를 제작하였습니다. 또한 Spring Boot 코드의 자동배포를 위해 Github Action라는 기술을 사용해봤다는 점에서 의미가 있었던 프로젝트입니다.
문제풀이를 감지하면 파일을 만들고 내용을 작성하여, github api를 통해 풀이정보와 코드가 내 프로젝트에 자동으로 push 됩니다.
단순히 페이지에 자바스크립트를 삽입하는 걸 넘어 크롬 익스텐션이 제공할 수 있는 다양한 가능성과 확장성에 대해 체감할 수 있었던 프로젝트였습니다.
|
arrow_right
참여역할
|
|
 소스코드
소스코드
 시연영상
시연영상
 Link
Link



'피움'은 유저 맞춤의 온라인 미술관을 컨셉으로 하여 사용자들에게 꼭 맞는 예술작품을 제안하고 이 작품들을 기반으로 한 메타버스 미술관을 제공하는 웹 서비스 입니다.
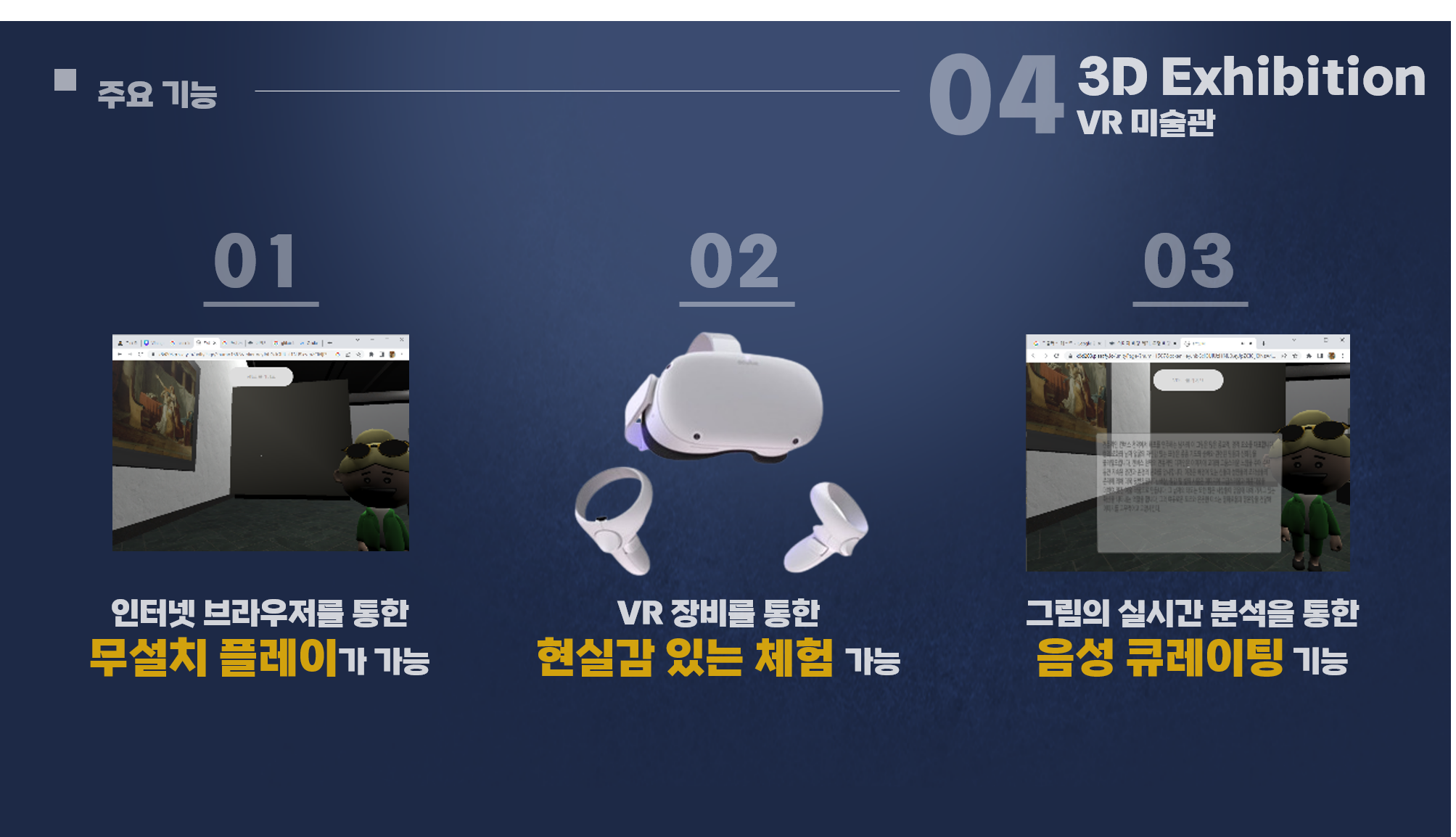
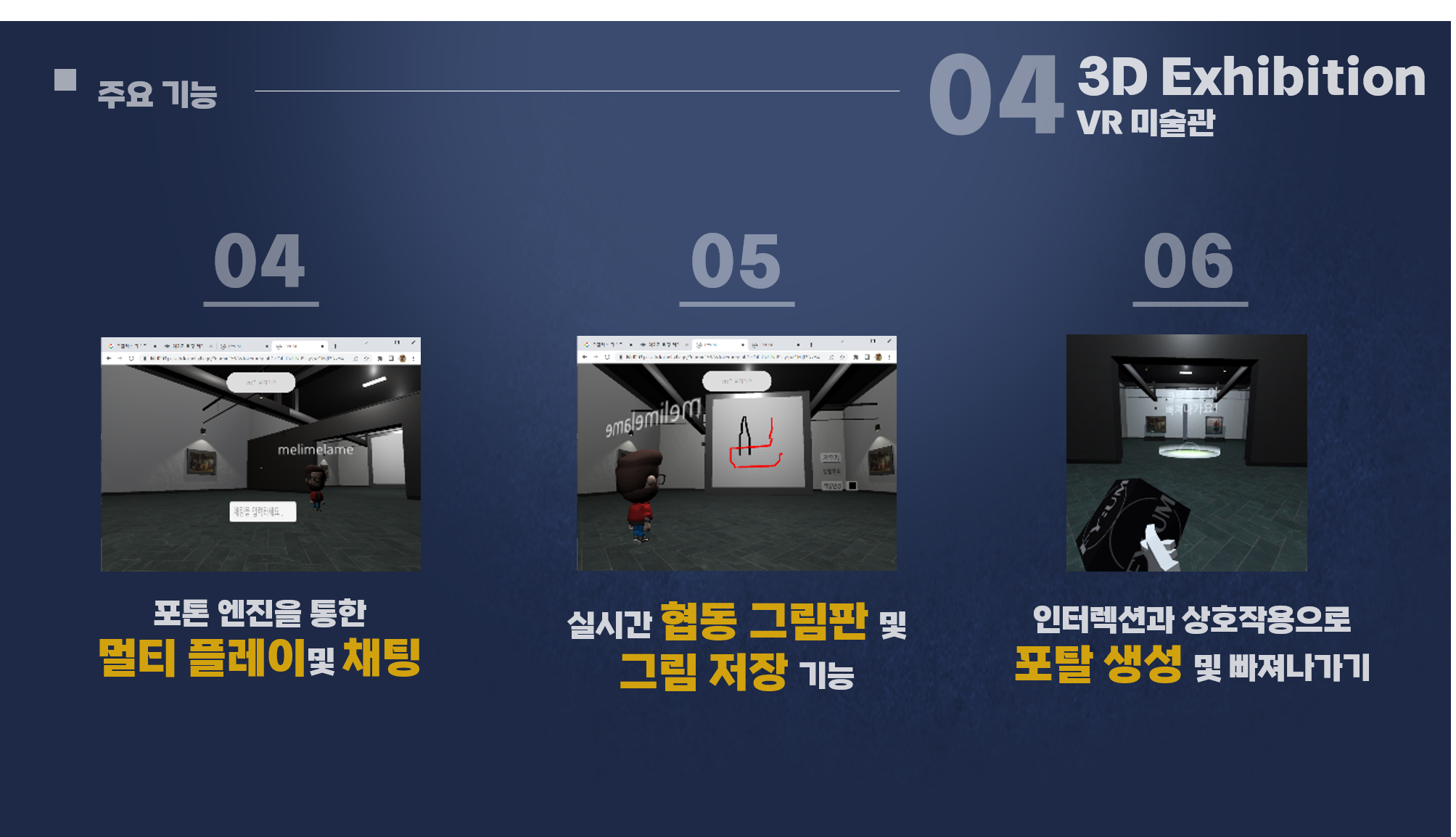
unity와 web-gl기술을 활용하여 웹에서 메타버스를 제공하는 방법을 경험하는 의미가 있었던 프로젝트였습니다. 특히 oculus quest2 라고 하는 VR기기 착용을 통해 가상 미술관 속에 있는 듯한 기분을 유저에게 제공하는 기능을 구현하였습니다.
메타버스는 유저 정보를 기반으로 선호하는 그림을 불러와 미술관 내부를 구성하고, pun2엔진을 도입하여 실시간으로 서로의 움직임을 공유하며 채팅기능을 제공하였습니다.
또한 이미지분석 ai, chat-GPT api 및 google translation api, google tts api를 사용하여 그림에 대한 해설을 자동으로 생성하여 음성으로 제공하는 서비스를 구현하였습니다.
아울러 본 프로젝트의 ci/cd를 담당하여 젠킨스, 도커, nginx의 원리와 사용법에 대해 익힐 수 있었던 의의가 있었습니다.
|
arrow_right
참여역할
|
|
 소스코드
소스코드
 UCC
UCC




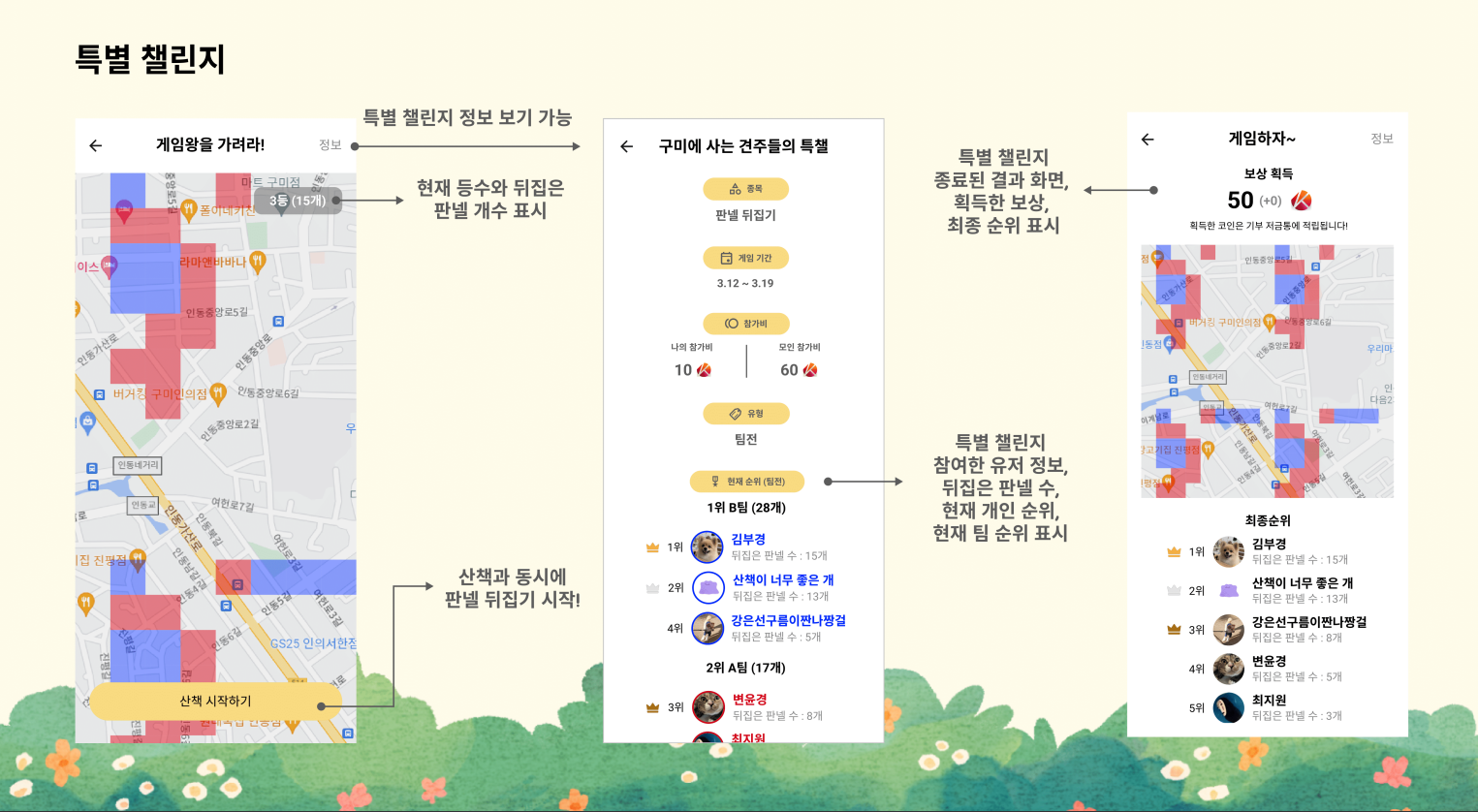
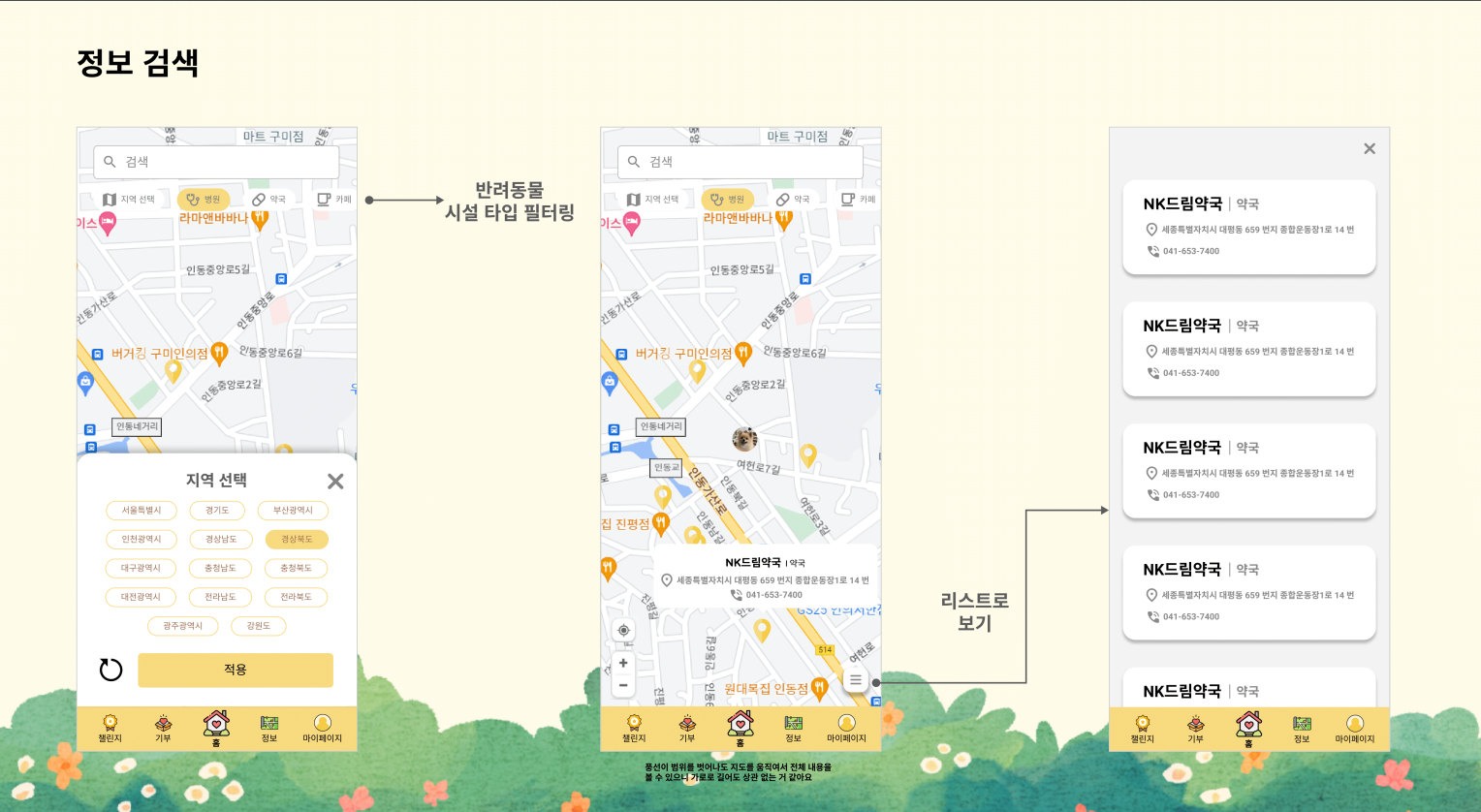
'챌린멍스'는 반려견들을 위한 기부 문화를 게임을 통해 자연스럽게 즐길 수 있도록 하며 블록체인 기술을 활용해 가상화폐인 '클레이튼'을 주고받을 수 있도록 만든 기부 플랫폼입니다.
'챌린멍스'는 일상에서 실천할 수 있는 반려견을 위한 생활을 인증하는 것, 지역민들과 지도위에 얼마나 많은 면적을 반려견과 산책했는지 경쟁하는 게임을 통해 참여자들이 자연스럽게 기부를 할 수 있도록 유도합니다.
Spring Boot에서 데이터 베이스를 조작하는데 이때 까지는 myBatis를 사용해 왔지만 처음으로 jpa를 적용해보고 원리를 파악해 볼 수 있었던 의미가 있는 프로젝트 입니다.
ERD 설계 과정 중의 데이터 베이스 테이블 간의 의존관계를 설정하는 것과 정규화 과정이 프로젝트의 유지관리에 정말 중요하다는 것을 느낄 수 있었습니다.
또한 지역민들이 산책을 통해 지도 위에 자신이 지나온 구역을 실시간으로 표시하기 위해 Web-Socket사용하여 서버를 중심으로 한 유저 간 통신을 구현해 보았습니다.
특히 코틀린을 사용하여 안드로이드 화면을 개발 해 볼 수 있었다는 점에서 새로운 언어와 새로운 개발 플랫폼을 경험해 볼 수 있었다는 점에서 큰 의미가 있었습니다. 레트로핏과 리사이클러 뷰를 사용하여 데이터를 취합하고 스타일을 입혀 원하는 모양으로 표시해보는 것을 경험해 볼 수 있었습니다.
|
arrow_right
참여역할
|
|
 소스코드
소스코드
 UCC
UCC

'추노'는 플레이어 간 실시간 공유되는 모바일 기기의 카메라 영상과, 구글 지도 위의 위치정보를 단서로 '추노꾼'과 '노비'의 역할을 한 플레이어 사이의 야외추격전을 구현한 게임 플랫폼입니다.
Web-RTC를 사용하여 플레이어의 영상정보를 공유하고, geo-location 라이브러리를 사용하여 사용자의 위치정보를 공유하였습니다. 또한 아이템의 사용과 채팅 및 개임상황을 알려주는 시스템 메시지 기능등을 사용하여 추격전의 진행상황을 알 수 있게 하였습니다.
Web-RTC를 사용해 봤다는 것에서 큰 의미가 있었던 프로젝트 였지만, 이를 사용하기 위한 라이브러리인 openvidu 도커 이미지를 사용하며 이론적으로만 알고 있었던 도커의 개념과 사용법을 알아볼 수 있었던 점에서 큰 의미가 있었던 프로젝트였습니다.
또한 Web-RTC가 제공하는 클라이언트간의 실시간 통신을 프론트에서 직접 구현하여 영상, 음성 등의 미디어 정보와 텍스트 정보의 송수신의 원리를 파악해 볼 수 있었던 의미가 있었습니다.
프로젝트의 로그인 로직의 프론트 단과 백 단을 모두 담당하여 Oauth2의 개념과 활용법을 익히는데 큰 도움이 되었습니다.
Vue 프레임워크를 사용하며 앱 내에서 openvidue 객체와 로그인 상태관리 및 전역적 변수 관리를 위해 vuex를 도입하였습니다. 이를 통해 복잡한 컴포넌트 구조에서 발생하는 상태 관리의 어려움을 해결하고 유지관리의 효율성을 향상 시킬 수 있었습니다.
|
arrow_right
참여역할
|
|
 소스코드
소스코드
 UCC
UCC


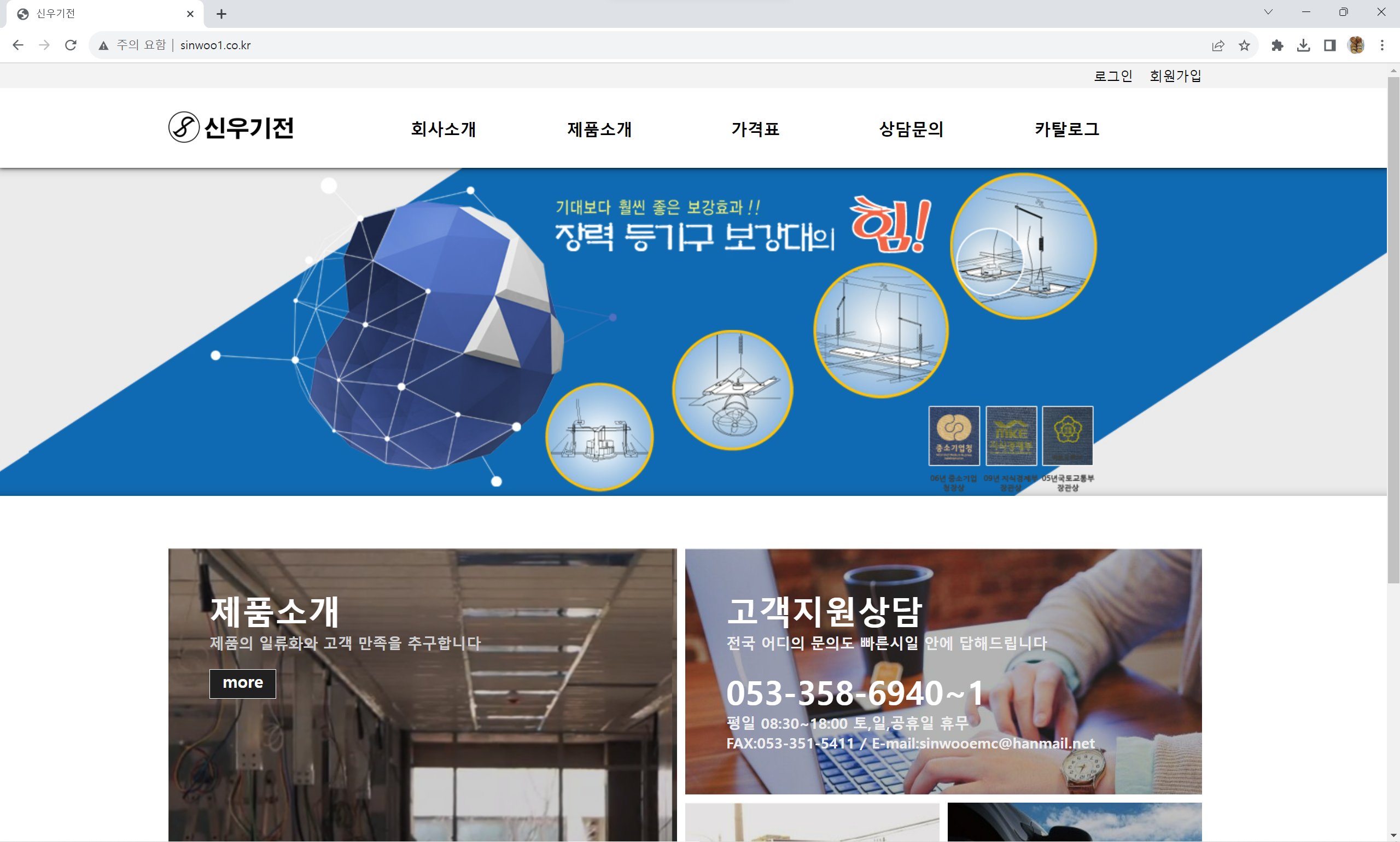
'신우기전'은 저희 아버지가 운영하시는 회사의 홈페이지 입니다. 제가 공부하는 분야로 가족에게 도움이 되면 좋겠다는 마음으로 직접제작하여 드리고 싶단 마음으로 진행한 프로젝트입니다.
처음 자바스크립트를 배우고 난뒤 제작해본 웹사이트로 FireBase Database와 json 형식의 NoSql를 이용하여 게시판을 만들고 로그인한 유저의 권한에 따라 글을 삭제하고 답변할 수 있도록 기능을 구현하였습니다.
|
arrow_right
참여역할
|
|
 소스코드
소스코드
 LINK
LINK